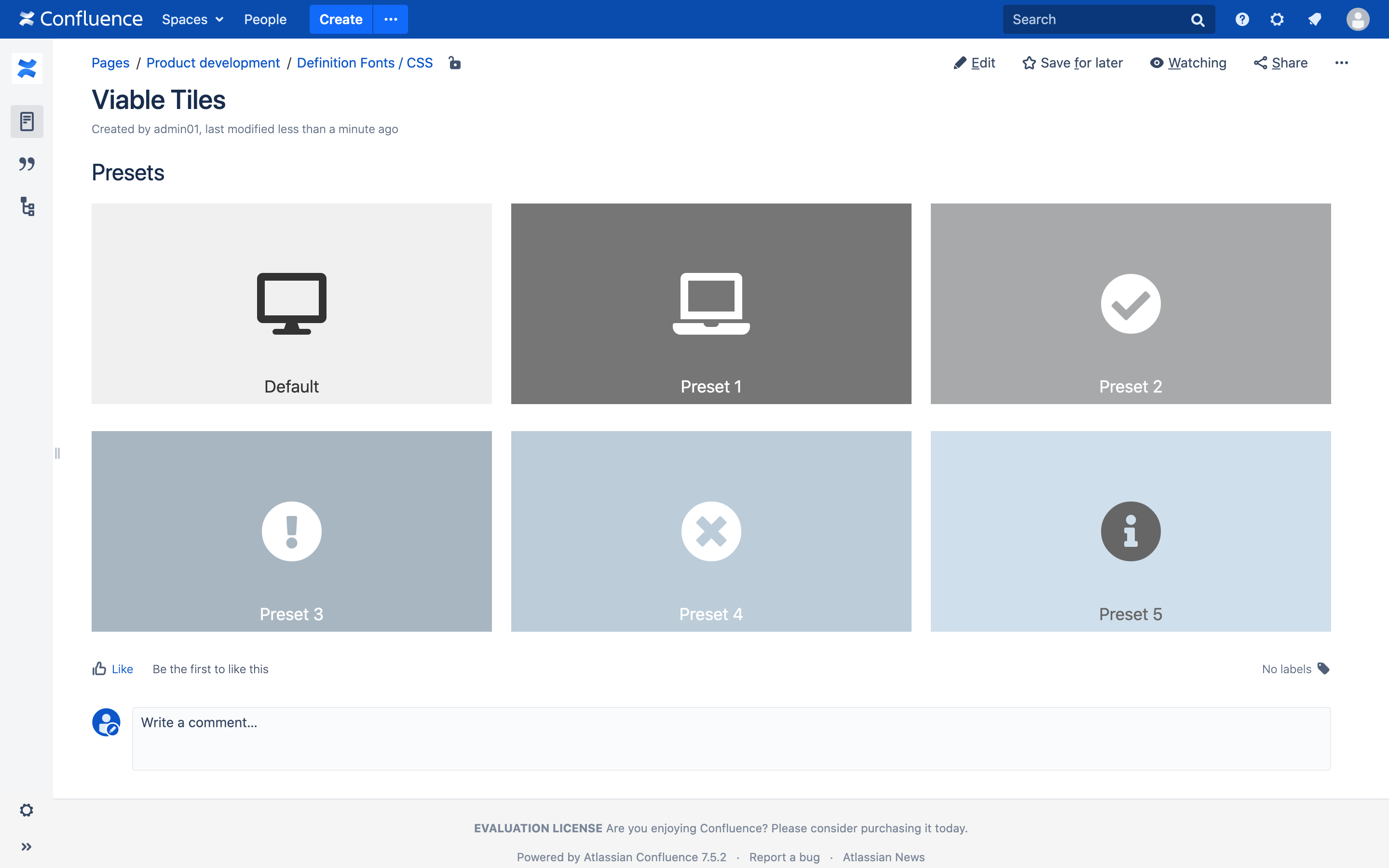
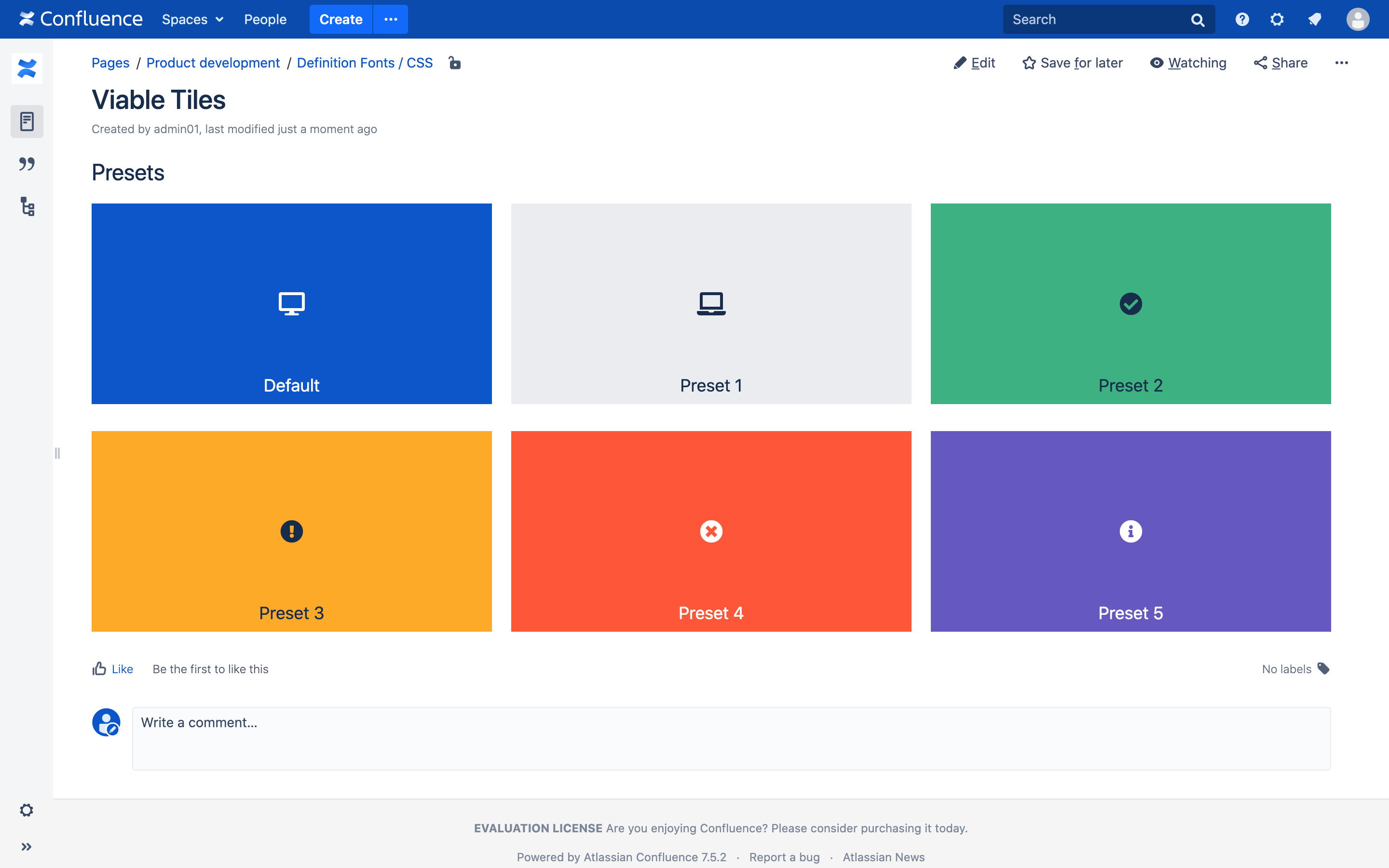
/* preset default */
.viabletile.viabletile-preset-default {
background-color: @background;
}
.viabletile.viabletile-preset-default .viabletile-text {
color: @color;
font-size: @size;
}
.viabletile.viabletile-preset-default a.viabletile-content .viabletile-icon {
color: @color;
font-size: @size;
}
/* end preset default */
/* preset 1 */
.viabletile.viabletile-preset-1 {
background-color: @background;
}
.viabletile.viabletile-preset-1 .viabletile-text {
color: @color;
font-size: @size;
}
.viabletile.viabletile-preset-1 a.viabletile-content .viabletile-icon {
color: @color;
font-size: @size;
}
/* end preset 1 */
/* preset 2 */
.viabletile.viabletile-preset-2 {
background-color: @background;
}
.viabletile.viabletile-preset-2 .viabletile-text {
color: @color;
font-size: @size;
}
.viabletile.viabletile-preset-2 a.viabletile-content .viabletile-icon {
color: @color;
font-size: @size;
}
/* end preset 2 */
/* preset 3 */
.viabletile.viabletile-preset-3 {
background-color: @background;
}
.viabletile.viabletile-preset-3 .viabletile-text {
color: @color;
font-size: @size;
}
.viabletile.viabletile-preset-3 a.viabletile-content .viabletile-icon {
color: @color;
font-size: @size;
}
/* end preset 3 */
/* preset 4 */
.viabletile.viabletile-preset-4 {
background-color: @background;
}
.viabletile.viabletile-preset-4 .viabletile-text {
color: @color;
font-size: @size;
}
.viabletile.viabletile-preset-4 a.viabletile-content .viabletile-icon {
color: @color;
font-size: @size;
}
/* end preset 4 */
/* preset 5 */
.viabletile.viabletile-preset-5 {
background-color: @background;
}
.viabletile.viabletile-preset-5 .viabletile-text {
color: @color;
font-size: @size;
}
.viabletile.viabletile-preset-5 a.viabletile-content .viabletile-icon {
color: @color;
font-size: @size;
}
/* end preset 5 */ |  > General Configuration > Stylesheet.
> General Configuration > Stylesheet.