/
Customize Tile presets
Customize Tile presets
21. Aug 2020
How to customize existing presets
Case
We want to change the colors and font sizes of the presets in the Tile Preset parameter.
Click here to expand...
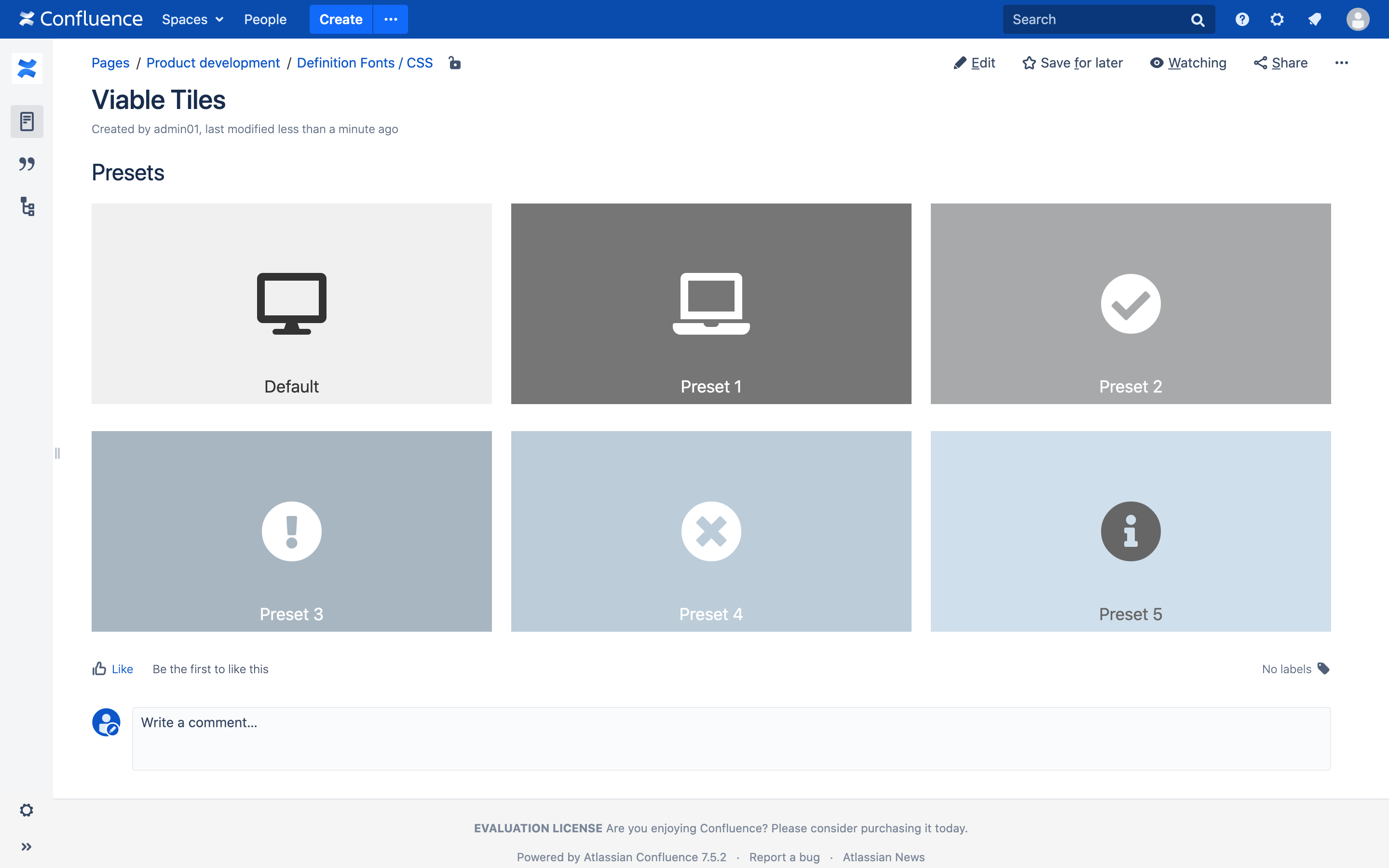
Tile Presets

| Preset | Tile | Text | Icon |
|---|---|---|---|
| Default |
|
|
|
| Preset 1 |
|
|
|
| Preset 2 |
|
|
|
| Preset 3 |
|
|
|
| Preset 4 |
|
|
|
| Preset 5 |
|
|
|
Solution
Add the following CSS and change @background, @color and @size by your desired hex colors and font sizes in px or rem.
Stylesheet
/* preset default */
.viabletile.viabletile-preset-default {
background-color: @background;
}
.viabletile.viabletile-preset-default .viabletile-text {
color: @color;
font-size: @size;
}
.viabletile.viabletile-preset-default a.viabletile-content .viabletile-icon {
color: @color;
font-size: @size;
}
/* end preset default */
/* preset 1 */
.viabletile.viabletile-preset-1 {
background-color: @background;
}
.viabletile.viabletile-preset-1 .viabletile-text {
color: @color;
font-size: @size;
}
.viabletile.viabletile-preset-1 a.viabletile-content .viabletile-icon {
color: @color;
font-size: @size;
}
/* end preset 1 */
/* preset 2 */
.viabletile.viabletile-preset-2 {
background-color: @background;
}
.viabletile.viabletile-preset-2 .viabletile-text {
color: @color;
font-size: @size;
}
.viabletile.viabletile-preset-2 a.viabletile-content .viabletile-icon {
color: @color;
font-size: @size;
}
/* end preset 2 */
/* preset 3 */
.viabletile.viabletile-preset-3 {
background-color: @background;
}
.viabletile.viabletile-preset-3 .viabletile-text {
color: @color;
font-size: @size;
}
.viabletile.viabletile-preset-3 a.viabletile-content .viabletile-icon {
color: @color;
font-size: @size;
}
/* end preset 3 */
/* preset 4 */
.viabletile.viabletile-preset-4 {
background-color: @background;
}
.viabletile.viabletile-preset-4 .viabletile-text {
color: @color;
font-size: @size;
}
.viabletile.viabletile-preset-4 a.viabletile-content .viabletile-icon {
color: @color;
font-size: @size;
}
/* end preset 4 */
/* preset 5 */
.viabletile.viabletile-preset-5 {
background-color: @background;
}
.viabletile.viabletile-preset-5 .viabletile-text {
color: @color;
font-size: @size;
}
.viabletile.viabletile-preset-5 a.viabletile-content .viabletile-icon {
color: @color;
font-size: @size;
}
/* end preset 5 */
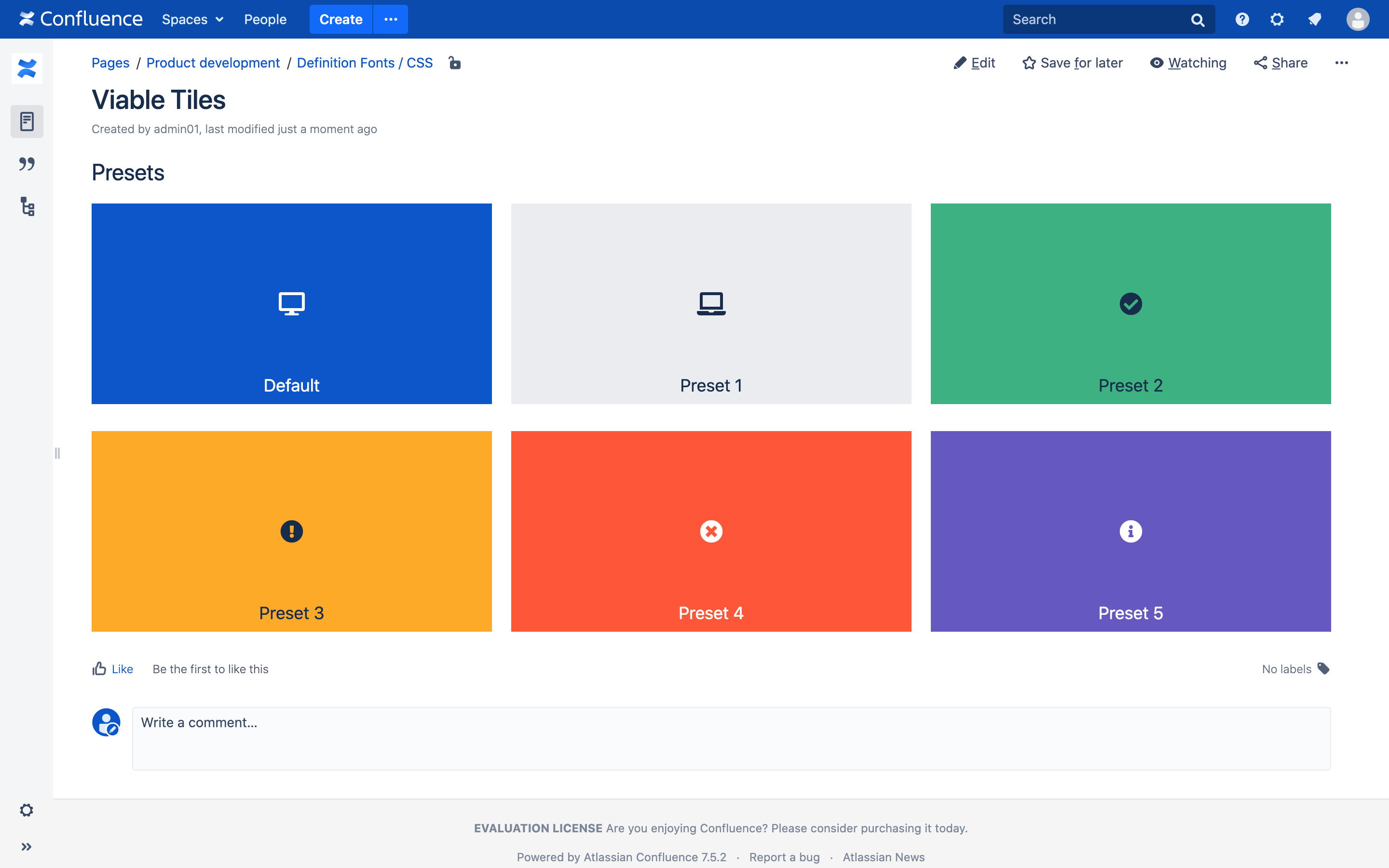
Example
Click here to expand...
Example

/* preset default */
.viabletile.viabletile-preset-default {
background-color: #0052CC;
}
.viabletile.viabletile-preset-default .viabletile-text {
color: #fff;
font-size: 18px;
}
.viabletile.viabletile-preset-default a.viabletile-content .viabletile-icon {
color: #fff;
font-size: 1.5rem;
}
/* end preset default */
/* preset 1 */
.viabletile.viabletile-preset-1 {
background-color: #EBECF0;
}
.viabletile.viabletile-preset-1 .viabletile-text {
color: #172B4D;
font-size: 18px;
}
.viabletile.viabletile-preset-1 a.viabletile-content .viabletile-icon {
color: #172B4D;
font-size: 1.5rem;
}
/* end preset 1 */
/* preset 2 */
.viabletile.viabletile-preset-2 {
background-color: #36B37E;
}
.viabletile.viabletile-preset-2 .viabletile-text {
color: #172B4D;
font-size: 18px;
}
.viabletile.viabletile-preset-2 a.viabletile-content .viabletile-icon {
color: #172B4D;
font-size: 1.5rem;
}
/* end preset 2 */
/* preset 3 */
.viabletile.viabletile-preset-3 {
background-color: #FFAB00;
}
.viabletile.viabletile-preset-3 .viabletile-text {
color: #172B4D;
font-size: 18px;
}
.viabletile.viabletile-preset-3 a.viabletile-content .viabletile-icon {
color: #172B4D;
font-size: 1.5rem;
}
/* end preset 3 */
/* preset 4 */
.viabletile.viabletile-preset-4 {
background-color: #FF5630;
}
.viabletile.viabletile-preset-4 .viabletile-text {
color: #fff;
font-size: 18px;
}
.viabletile.viabletile-preset-4 a.viabletile-content .viabletile-icon {
color: #fff;
font-size: 1.5rem;
}
/* end preset 4 */
/* preset 5 */
.viabletile.viabletile-preset-5 {
background-color: #6554C0;
}
.viabletile.viabletile-preset-5 .viabletile-text {
color: #fff;
font-size: 18px;
}
.viabletile.viabletile-preset-5 a.viabletile-content .viabletile-icon {
color: #fff;
font-size: 1.5rem;
}
/* end preset 5 */
How to add CSS style sheets on Confluence
To edit a space's CSS style sheets:
- Go to the space and choose Space tools > Look and Feel from the bottom of the sidebar
- Choose Stylesheet then Edit.
- Paste your custom CSS into the text field.
- Save your changes. The new CSS will be visible on all content pages in the space.
To edit your global CSS stylesheet:
- Choose
 > General Configuration > Stylesheet.
> General Configuration > Stylesheet. - Choose Edit.
- Paste your custom CSS into the text field.
Choose Save.